A well-structured website isn’t just about aesthetics—it’s the unsung backbone of any strong SEO strategy.
Site architecture and SEO performance are directly correlated.
How?
Your site structure determines how well search engines can crawl, index, and understand your content, and it influences how users navigate and behave on your website. Both of these aspects directly impact your SERP rankings.
The question is: How can you build an SEO-friendly website structure that users and search engines love? Let’s dive in.
What is A Website Structure?
Website structure, or website architecture, refers to how the web pages on your website are organized and interlinked.
A good SEO architecture allows site visitors to navigate a website and find the information they need quickly, boosting their user experience.
Search engine crawlers can also crawl and index pages more efficiently when your pages are organized logically.
Ultimately, the impacts of a logical hierarchical site structure can uptick your SEO performance, resulting in better search rankings.
2 Types of Site Structures
While web page arrangements come in all forms, there are generally two agreed categories for website architecture.
- Flat site structure
- Deep site structure
Both types are measured by their pages’ click depth or how many clicks from the homepage it takes to reach a target page.
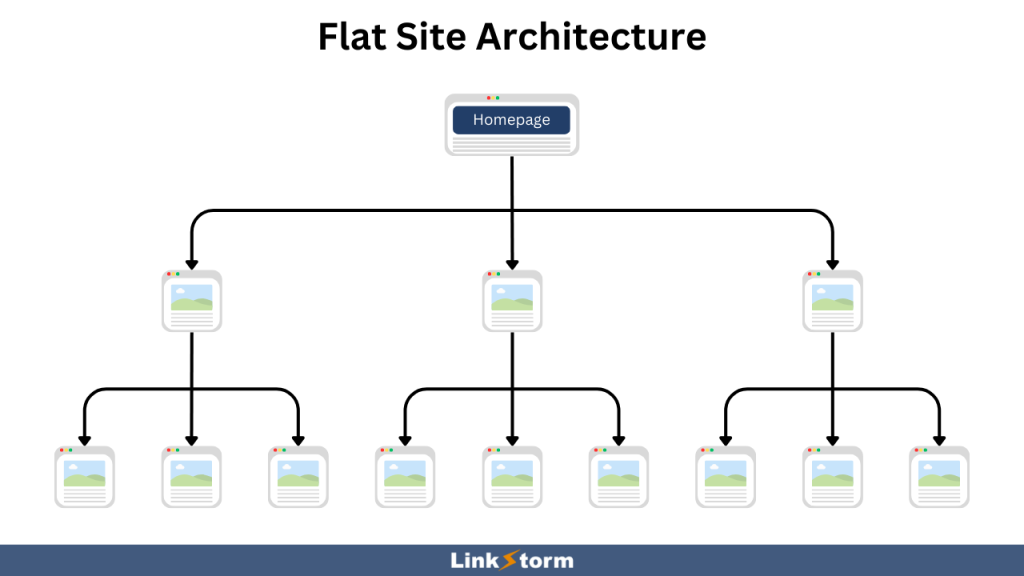
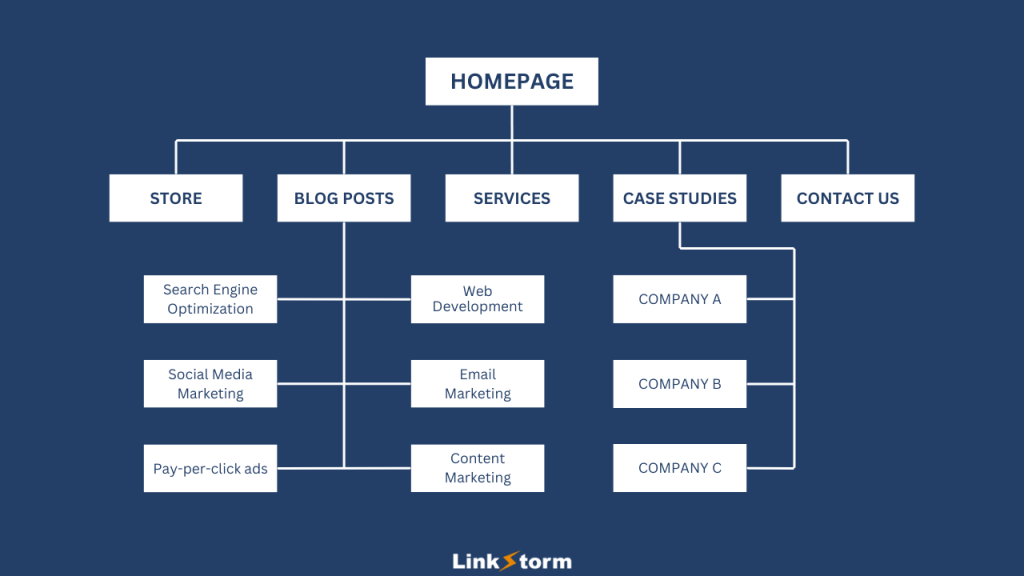
Flat site architecture
A flat website structure has a shallow click depth, meaning users can reach the website’s farthest page in as few clicks as possible from the homepage.
Here is what it looks like:

This low click depth means users must exert less effort to find their desired pages, which helps create a positive website experience.
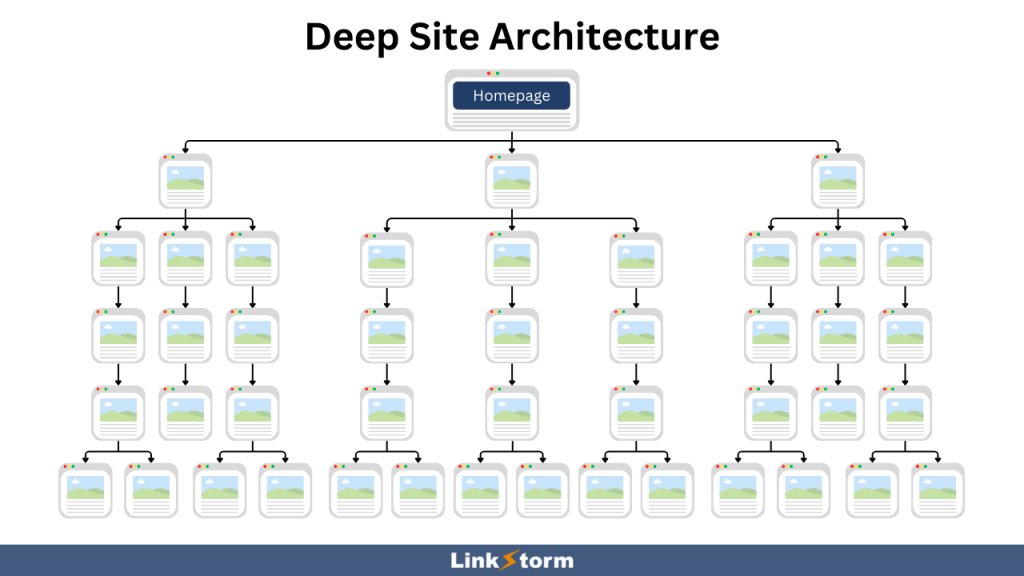
Deep site architecture
As the name suggests, a deep website structure also has a deep click depth. The website’s farthest pages are often buried far down the hierarchy, taking many clicks before users can reach them.
In other words, deep and flat site architectures are polar opposites.
Here is an example diagram:

This means deep site architectures force users to exert more effort before reaching some pages, which may disrupt their user experience. Sometimes, users abandon the website when they’ve already spent enough time navigating but have not reached their desired page.
Professional tip: Keeping click depth under 3 or 4 is always advisable to ensure convenience as users explore your site.
4 Reasons Why Maintaining A Good Site Structure is Important for SEO
We’ve glossed over a few benefits of having a logical site architecture, but we’ve hardly scratched the surface.
Here are more specific reasons to optimize your site architecture.
Reason #1: It helps search engines measure the relative importance of a page
Did you know that Google treats a page’s relative importance based on its proximity to the homepage?
During a Google Webmaster Hangout in 2018, John Mueller was asked if flat site architectures are more beneficial than pyramidal (a.k.a. deep) websites.
John Mueller said, “If it’s one click from the homepage to one of these stores, then that tells us that these stores are probably pretty relevant. And that probably we should be giving them a little bit of weight in the search results as well.”
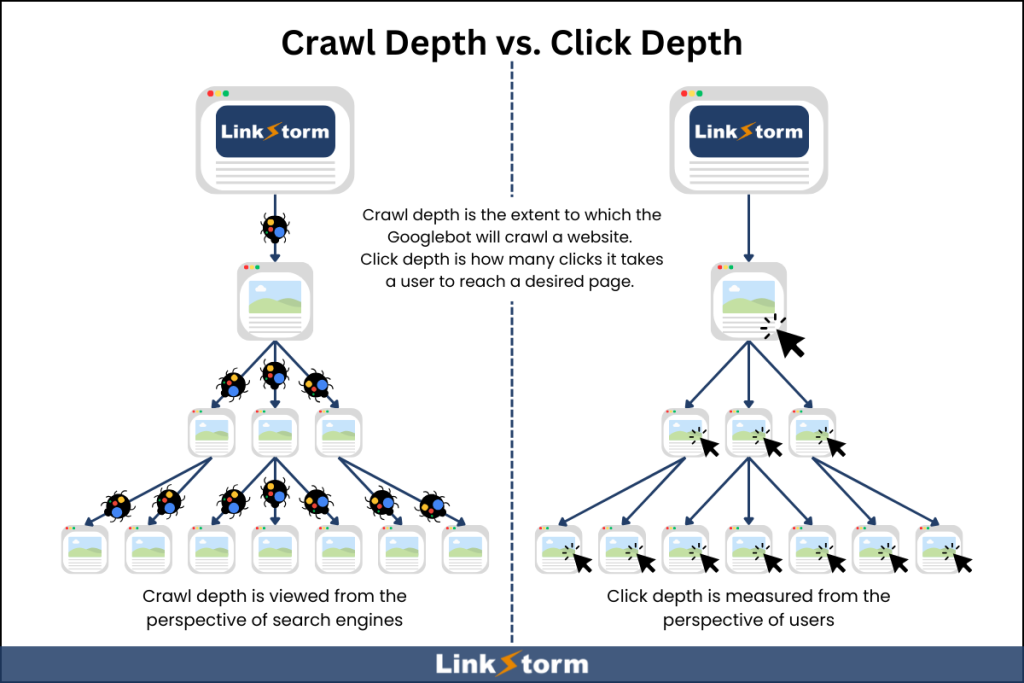
From a user’s perspective, we call this click depth, as mentioned earlier. But from a web crawler’s standpoint, this is referred to as crawl depth or how deep a search engine has to crawl down the site structure to reach a page.

In Google’s eyes, pages with a higher crawl depth—more buried deeply down the site architecture—are less important than those nearer the homepage.
But, of course, crawl depth is just a single relatively minor ranking factor.
Naturally, Google will prioritize more crucial search ranking factors like page authority, content relevance, backlink count & quality, and keyword frequency over a page’s proximity to the homepage.
But if all other ranking factors are equal, crawl depth will decide which pages receive better positioning in search results.
A well-structured, flat-architectured website helps search engines treat your pages as equally important. This means no page gets left behind.
Reason #2: It boosts the crawling and indexing efficiency of search engines
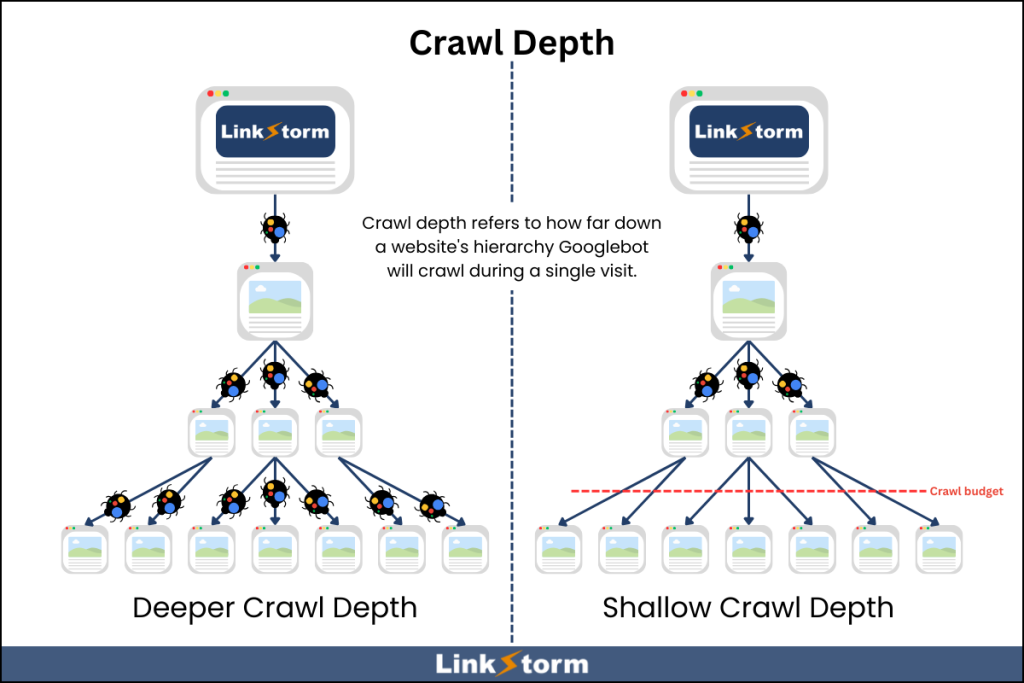
Crawling the web takes time. Some websites take precedence over others when it comes to getting Google’s attention to crawl their website.
For instance, large and frequently updated websites, like news sites or industry blogs, are more regularly visited by Google to discover and index new pages.
Meanwhile, smaller websites that only publish content occasionally will receive less crawl budget—the time and resources Googlebot spends to crawl a website.
Whichever category your website belongs, it is essential to ensure that Google crawls and indexes your newly published or recently updated pages whenever the crawler visits your website.
Having a well-organized website helps in this regard.
A good site architecture enhances search engine crawling and indexing efficiency by minimizing crawl depth and maximizing internal linking across content.
This increases the chances of Google crawling and indexing your pages without spending too much on its crawl budget. It also reduces the chances of important pages being overlooked or missed entirely during a visit.

Efficient crawling and indexing help search engines discover and rank your content quickly, which improves your chances of ranking higher in search results and attracting more organic traffic.
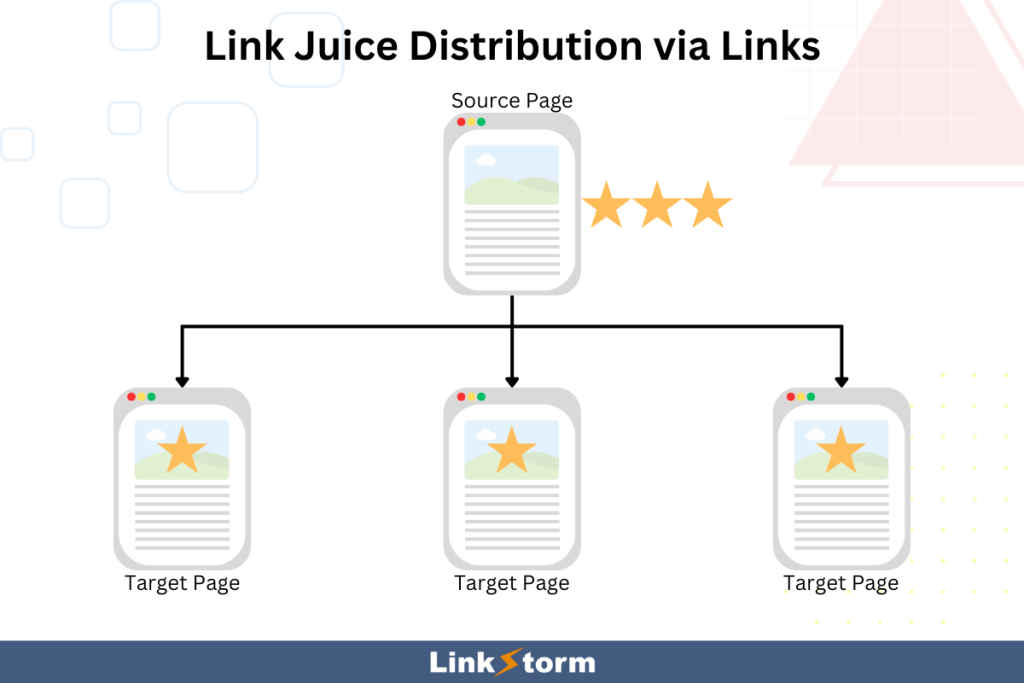
Reason #3: It distributes link juice throughout the site effectively
Link juice, or link equity, is the SEO value passed through links that boost the authority of destination pages.

A well-organized site structure is not only defined by the pages’ crawl depth but also by the interconnections across your pages.
Maintaining an interconnected web of contextually relevant content allows for effective link juice distribution on your website.
This means that high-value pages, like the homepage or cornerstone pieces of content, pass link equity to less-performing pages, helping boost the latter’s perceived authority and SERP ranking.
On the flip side, strategically building internal links to essential pages helps Google understand which pages deserve more attention.
Evenly distributing link juice ensures all web pages receive an authoritative boost that also enhances a website’s overall SEO performance.
Reason #4: It supports a positive user experience
When visitors can easily navigate your site and find relevant content, they are likelier to stay longer and engage with your pages.
A logical site structure with clear navigation, organized categories, and intuitive contextual linking makes it easy for users to access needed information quickly. This creates a seamless and positive user experience.
As much as Google appreciates properly implementing SEO principles on your pages, the search engine also investigates your website’s user behavior metrics when ranking pages.
Low bounce rates, extended session duration, and high clickthrough rates signal to Google that your site is valuable and gives a smooth website experience.
This factor is just as essential for improving SEO and fostering long-term visitor retention.
Reason #5: It boosts the site’s overall relevance for related queries
At the core of any SEO-friendly website structure is a good internal linking strategy.
When contextually relevant pages are connected using internal links, Google can easily see the thematic relationship between the linked content.
This approach helps Google understand how the different pages on your site are related, making them more likely to rank for relevant queries.
Here’s a rough example of how this works:
Suppose you publish a listicle about “rare non-fiat coins,” and within it, you link to an informational piece on “gold bullion coins.”
After crawling the listicle and following the link, Google will make the connection that gold bullion coins have now been considered rare since fiat currencies were established.
As a result, the piece on gold bullion coins might possibly gain improved relevance for search queries like “bullion coin collectible” or “limited bullion coin” because another page (which is the “rare non-fiat coins” listicle) classified it as a rare coin.
See?
In addition to grouping related content together, keyword-rich and descriptive anchor texts play a crucial role in this strategy.
Using highly contextual anchors enhances the linked pages’ topical relevance, increasing their chances of ranking for search queries related to their subject matter.
5 Ways to Create an SEO-Friendly Site Architecture
If you’re ready to build a solid website structure for SEO, here are some ways you can try:
1. Define the appropriate site architecture for your website
No two websites are exactly alike. Each has unique goals, content types, audience needs, and goals.
As such, replicating the site architecture of a household brand in your niche might not be appropriate for your domain.
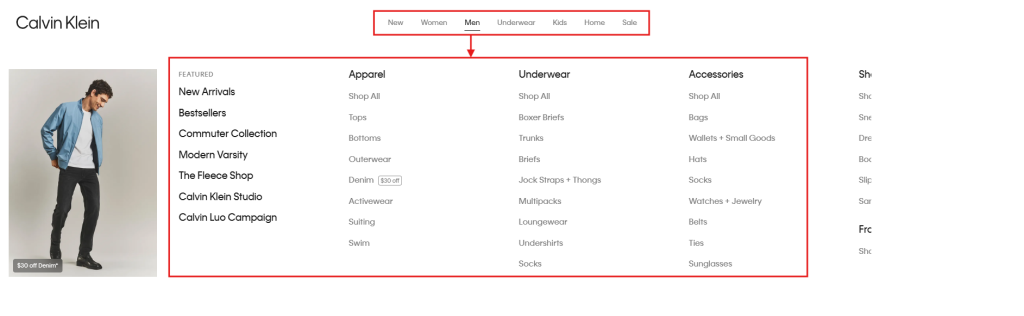
For instance, a global fashion retailer like Calvin Klein structures its website with extensive category filters, regional subdomains, and a dynamic navigation system to handle high traffic and diverse product lines.

On the other hand, a smaller boutiques might use a straightforward structure since it maintains a few products and a limited number of collections.
This difference demonstrates why site architecture should be tailored to the scale and needs of a website rather than blindly mimicking larger competitors.
Here are a few actionable strategies for structuring your website:
Add categories or subcategories if necessary
If you manage a large site with actively growing inventory or extensive content, add categories to cluster pages into logical groupings.
For example, you may create distinct categories for blog posts, knowledge bases, resources, and case studies to avoid placing all of them under one umbrella.
In some cases, if you cover a broad niche, like digital marketing, you may create additional subcategories to filter your content further.
For instance, this could mean having separate subcategories for content about search engine optimization, social media marketing, and web development.

The same internal linking principle applies to ecommerce.
Remember that just because you have categories and subcategories doesn’t mean you must pursue a deep site architecture. You can manage a well-organized website without making the site structure convoluted.
The only thing to remember is to assess your site’s needs before deciding how extensive your categorization should go.
Implement pagination
Pagination helps websites break down large amounts of information into manageable pieces, making it a helpful strategy for websites with extensive content like blogs and ecommerce sites.
Without pagination, site visitors may feel overwhelmed by the endless scrolling or cluttered category pages. Moreover, large and unpaginated pages tend to load slowly. All of this combined can ruin the user experience and waste the crawl budget.
Still, the effectiveness of pagination depends on the website’s nature. If you manage a small store with limited products, perhaps pagination might not be necessary.
Keep the most important pages close to the homepage
Google considers your homepage the most important page on your website. And the closer other pages are to the homepage, the more visibility and link equity they get. On the other hand, content buried deep in your site structure may struggle to rank.
Ideally, key pages, such as high-converting product pages, pillar content, or service pages, should be a click or two away from the homepage.
For example, an ecommerce store might link its banner product directly to the main navigation. This encourages site visitors to purchase and tells search engines that these pages hold high value.

2. Create a user-friendly navigation menu
A website’s navigation menu comes in different forms, but they all serve a double-edged purpose:
- Help search engines understand your site’s hierarchy
- Guide users to key pages on your website
A cluttered or confusing menu can frustrate visitors and increase bounce rates, while a clear and intuitive menu can keep users engaged.
Here, we’ll take a look at three navigation systems and explore how you can optimize them for user-friendliness:
Main menu
A website’s main menu is supposed to provide users with an intuitive way to navigate the website and find important content quickly.
Think of it like a roadmap—guiding site visitors to major pages like product pages, services, blog posts, or contact pages without confusion.
For best results, use clear and descriptive labels. Moreover, keep the number of menu items manageable, as too many choices can overwhelm users. If necessary, use dropdowns to organize subcategories logically.
The goal is to strike a balance between simplicity and functionality.
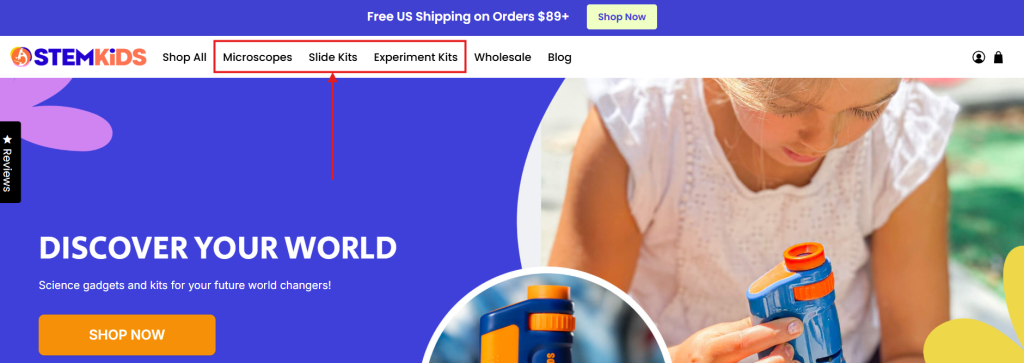
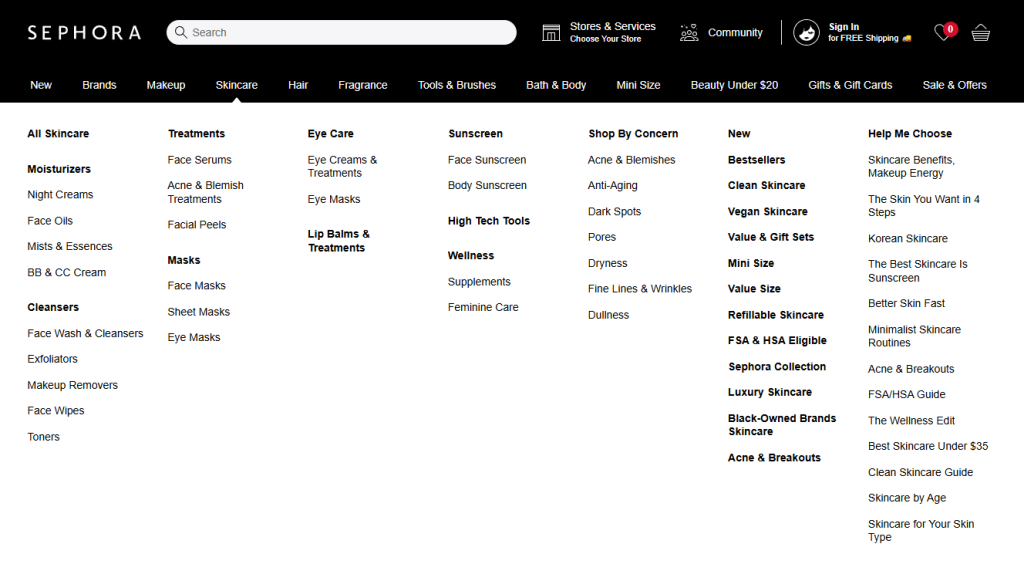
For instance, take a look at a Sephora’s navigation menu:

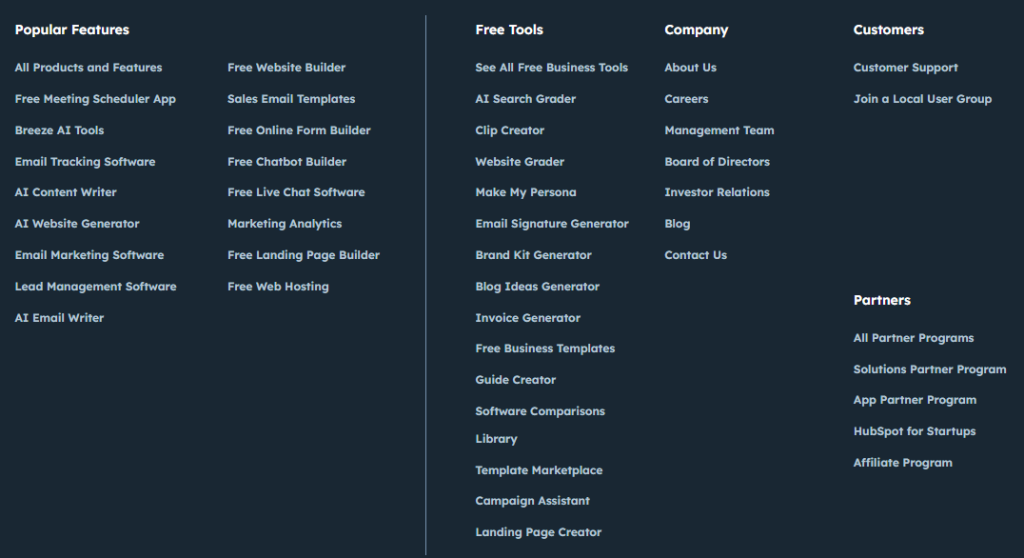
Footer links
Footer links are navigational aids placed at the bottom of a website.
They help users access other important pages that may not fit the main menu, like privacy policies, terms of services, FAQs, or sitemaps.
In addition, footer links serve an SEO function by distributing link juice, helping search engines crawl and understand the site’s structure.
The key is not to overload the footer with unnecessary links to not dilute relevance. Only focus on essential pages that are useful to visitors.

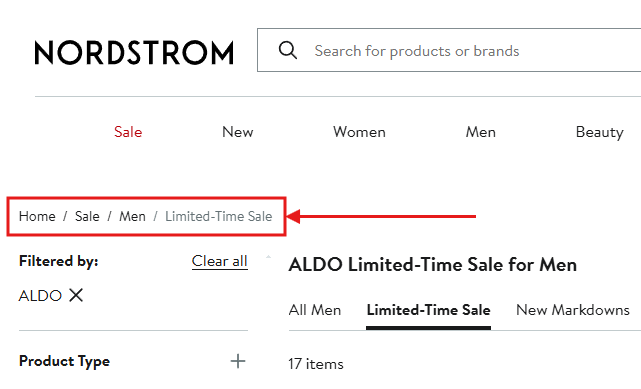
Breadcrumbs
Breadcrumbs are a secondary navigation system that helps users and web crawlers see their current position on a website.
Breadcrumbs are pretty straightforward, so there isn’t any significant method to optimize them except to ensure the text is clear, concise, and consistently placed at the top of pages.

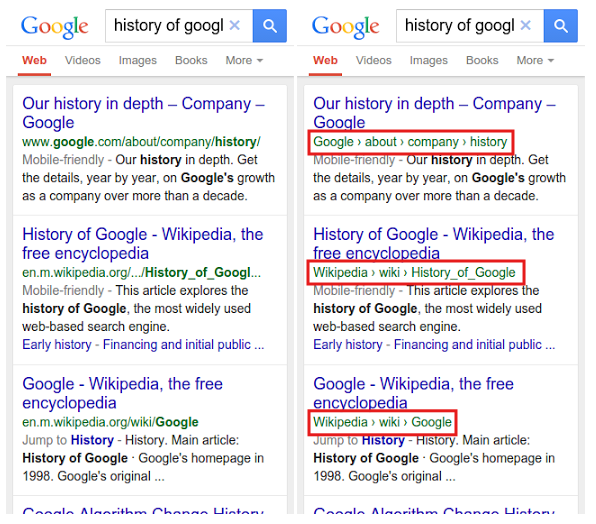
You may also implement schema markup to display breadcrumbs in search results.

3. Build sitewide contextual links strategically
Like navigation links, contextual links also help search engines and users navigate your website more efficiently.
However, unlike navigation links, contextual links naturally fit within your content, making the linking process more seamless and connecting relevant pages based on topic and intent.
Here are a few ways you can create an SEO-friendly site structure by optimizing your contextual links.
Create thematic topic clusters
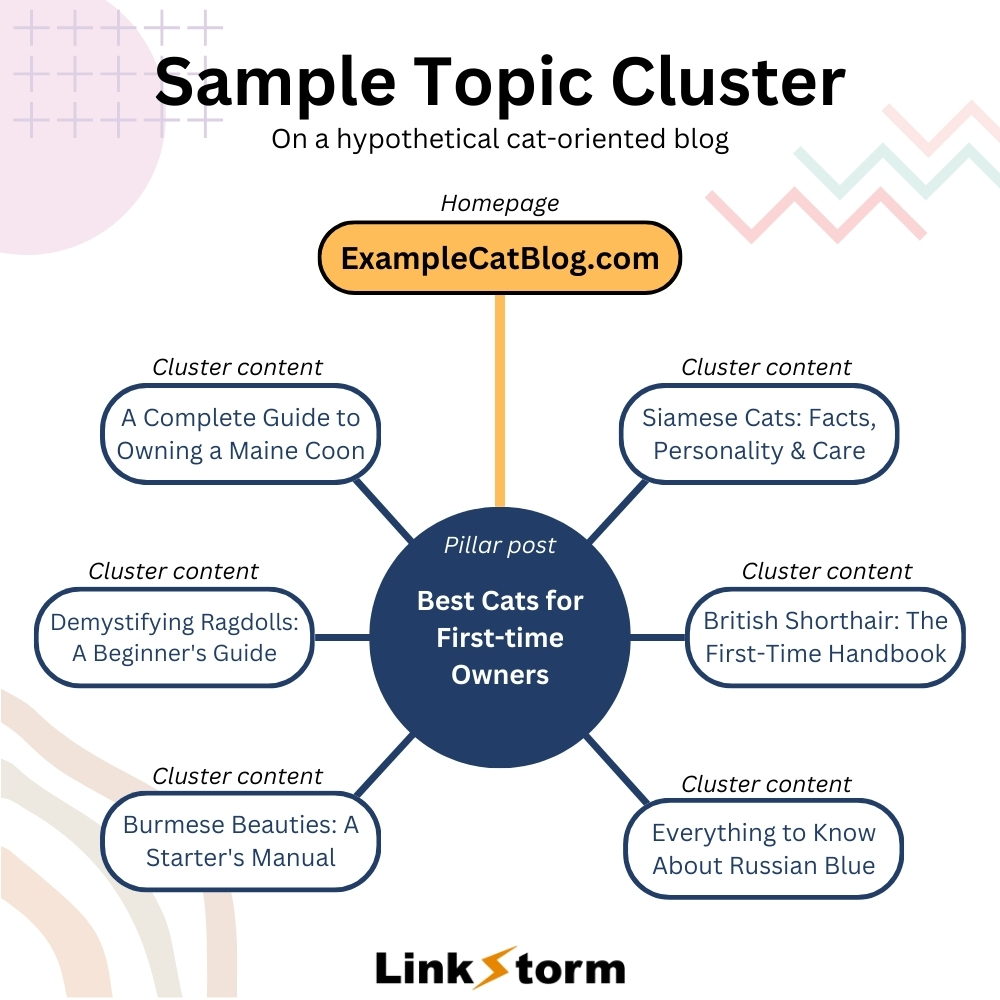
Topic clusters are a content strategy that involves grouping related content under a central theme. They consist of:
- A pillar page that provides a broad overview of the main topic
- Cluster content that explores specific subtopics in depth
- Internal links that connect the pillar page to the cluster content and interlink cluster content among themselves
Here is a hypothetical topic cluster:

Creating topic clusters helps establish topical authority by guiding users through a structured learning path and distributing link equity within the cluster.
Optimize click depth
Optimizing click depth means ensuring web pages are accessible in a few clicks from the homepage.
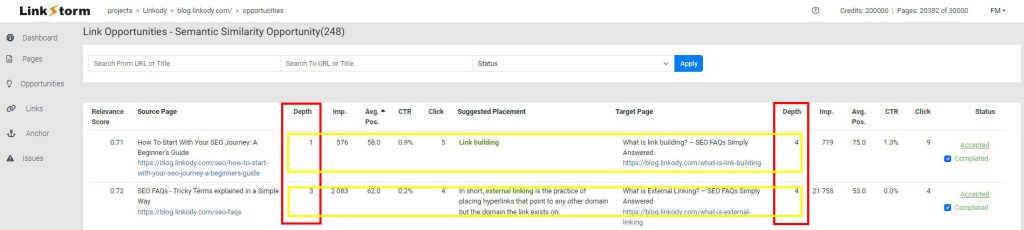
LinkStorm can help you maintain a low click depth on your contextual links via the Opportunities Report.
This report shows LinkStorm’s sitewide internal link suggestions, along with essential information like the source and target pages and their respective GSC metrics and click depth:

By building internal links from low-click depth to high-click depth pages, you effectively reduce the click depth of destination pages.
For instance, in the screenshot above, linking the page with click depth 1 to the page with click depth 4 makes the latter’s click depth 2.
Repeat this process until all your pages are accessible in a few clicks.
Do the scale-down approach
The scale-down approach is a strategic way to distribute link equity across your website by linking from high-performing pages to underperforming ones.
Pages that already rank well on SERPs carry more authority, making them valuable sources for internal linking.
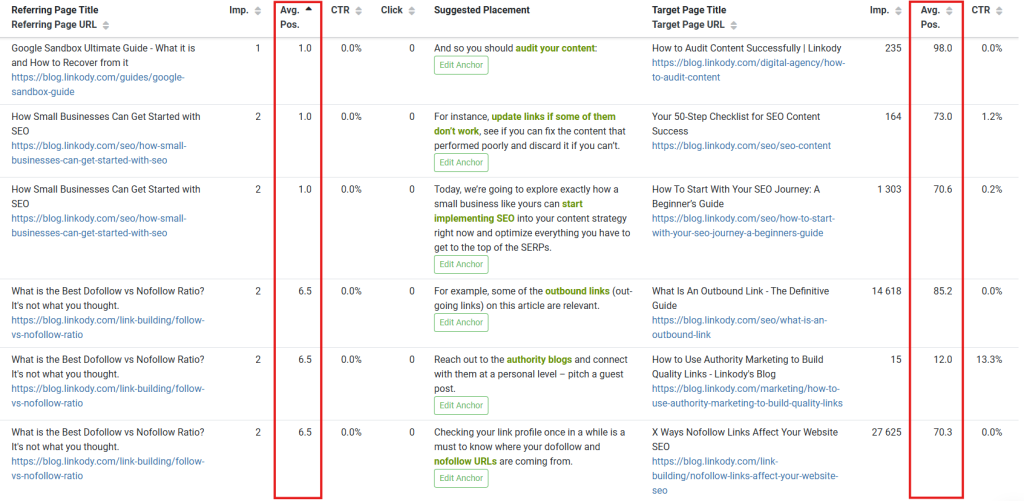
LinkStorm can help you achieve this via the Opportunities Report by focusing on the average position column of the source and target pages.

To do this, build internal links from pages with high average positions to pages with lower average positions.
This helps search engines discover and prioritize those lower-ranking pages, boosting the rankings of underperforming content.
Ultimately, the scale-down method improves site structure by creating a logical flow of authority between pages, ensuring that underperforming pages aren’t left isolated.
Try the scale-up approach
The scale-up approach bolsters your website’s authority by linking high-performing pages to fellow strong pages.
Instead of spreading link equity too thin, this strategy reinforces content that’s already ranking well, helping them climb even higher on SERPs. This lets you create a network of strong signals that Google will recognize as high-value content.
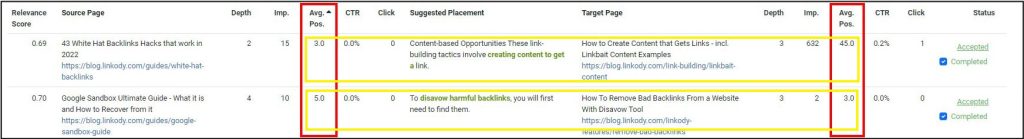
LinkStorm’s Opportunities Report can help you perform the scale-up approach. To do this, focus on building internal links between pages with high-average positions, as shown below:

Below: scale-up approach (ave. position 5.0 to ave. position 3.0)
The scale-up approach refines your site structure by making it more cohesive and boosting your best-performing content.
4. Address internal linking issues
A well-structured website isn’t limited to ensuring smooth sitewide navigation or building highly relevant contextual links. It’s also about fixing internal link issues that disrupt link equity and user experience is equally as important.
Broken links, unnecessary nofollow attributes, and excessive redirects can weaken your site’s structure and SEO performance.
Here, we’ll take a look at how you can address them:
Broken internal links
Broken internal links lead to dead pages, often showing 404 errors when you click them. This creates a frustrating user experience and wastes crawl budget, serving as dead ends in Googlebot’s crawling journey.
Here’s an example of how it weakens your site structure.
Suppose the broken link is the only connection to other pages on your website. Not fixing the broken link will bottleneck Google’s crawling activity, keeping some pages undiscovered.

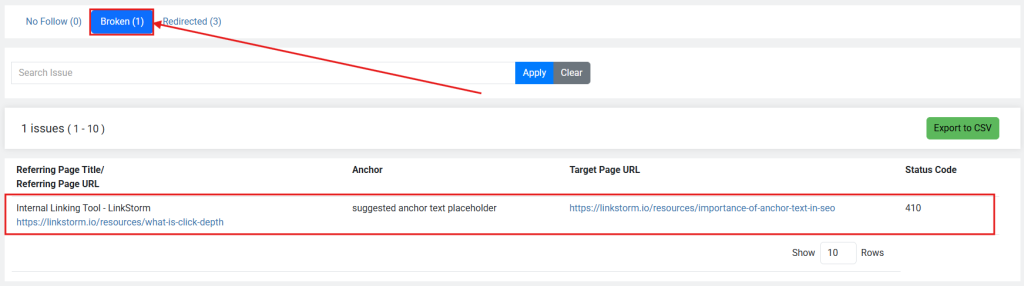
LinkStorm can detect broken links on your website via the Issues Report. After discovering the broken links, you can update it with the correct link or remove the URL altogether.

Nofollow internal links
Nofollow tags tell search engines not to crawl a linked page and prevent it from passing link equity. While nofollow attributes are helpful for external links, they are counterproductive for internal pages.
While nofollow links do not affect user experience in the slightest, they affect Googlebot’s crawling activity in the same manner as broken links:

Unless a page must not be included in SEO benefits, like login pages, ensure internal links are followed to maximize the flow of authority.
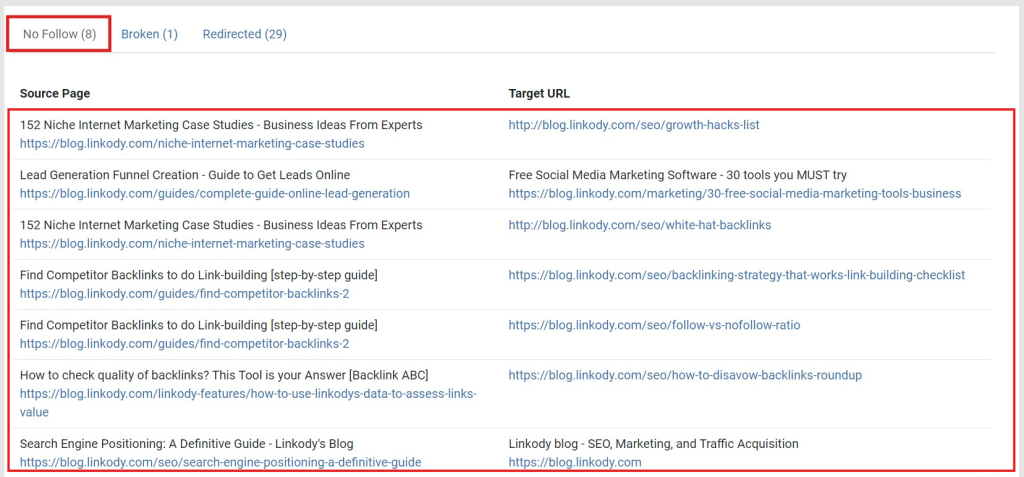
LinkStorm can also unearth nofollow internal links in the tool’s Issues Report.

Once discovered, simply remove the nofollow tag using a plugin or delete the rel=”nofollow” attribute from the HTML.
URL redirects
While redirects help preserve link value when URLs change, having too many can make it challenging to keep track of them.
As a result, mismanaged redirects can create redirect chains that slow down loading time or redirect loops that prevent users or crawlers from reaching the targeted page.

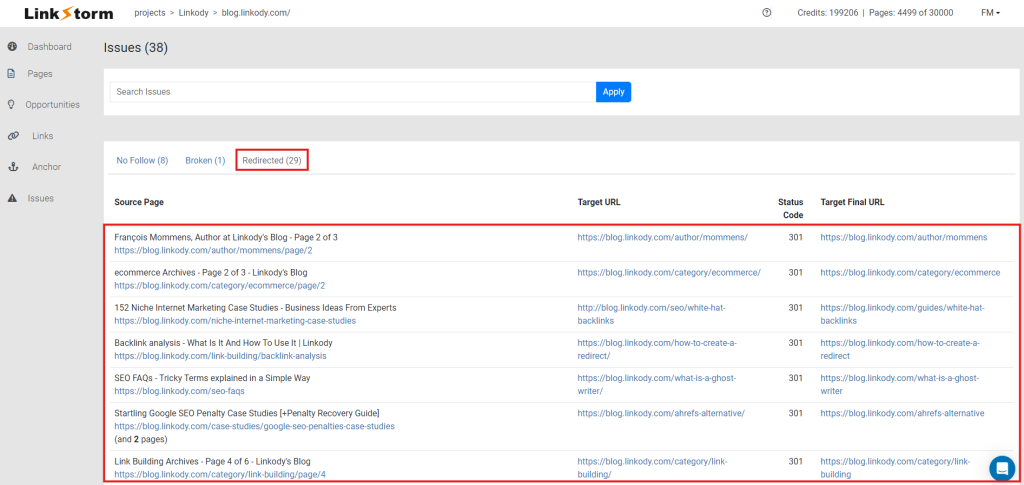
LinkStorm’s Issues Report unearths all your website’s redirects to help track and fix any redirection errors.

The key is to keep redirects minimal. Instead of chaining multiple redirects, link straight to the final URL to maintain site efficiency.
5. Keep your URL slugs concise and descriptive
Google uses URL slugs to understand the website hierarchy better. Instead of using long and cluttered URLs with unnecessary words, numbers, or special characters, keep your slugs concise, keyword-rich, and easy to read.
Clean URL:
• https://www.example.com/seo-ranking-guide
Cluttered URLs:
• https://www.example.com/how-to-improve-your-google-seo-ranking-in-2025-step-by-step-guide
• https://www.example.com/articles/index.php?id=123&type=blog&cat=seo-tips&page=5&sort=latest&utm_source=xyz
Clear slugs improve clickthrough rates, make content easier to navigate, and help search engines understand page relevance.
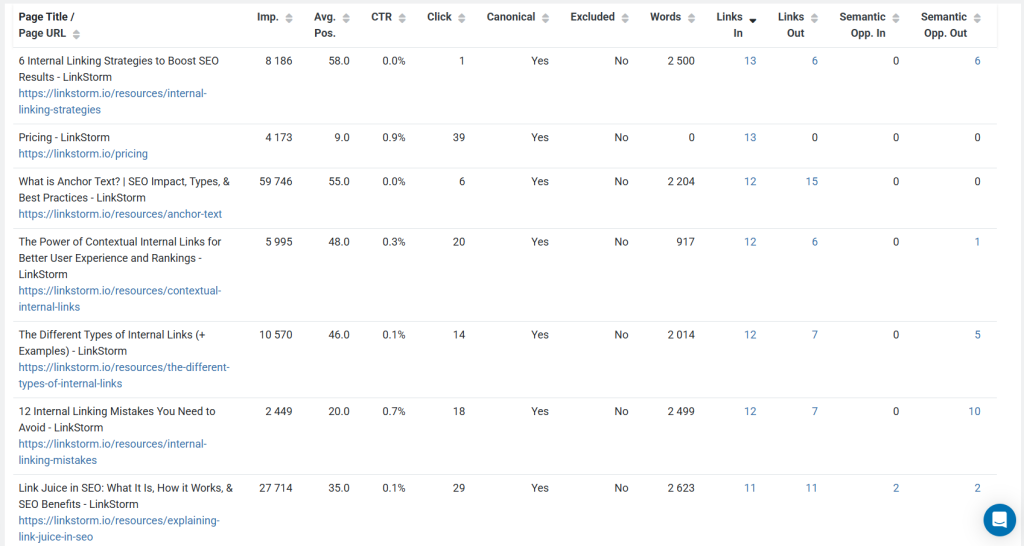
LinkStorm’s Pages Report gives a bird’s eye view of all pages on your website, including their URLs. This tool helps audit your pages and decide whether some slugs need refinement.

Build A Well-linked SEO-friendly Website Structure with LinkStorm
If there’s one aspect in your site architecture that could use the most help, it’s contextual link building.
Building relevant internal links manually is manageable for smaller websites, but it gets increasingly challenging as you scale your business and publish more content.
That’s why leveraging the right tools and strategies is crucial.
LinkStorm is an all-in-one internal link audit tool that can help you uncover internal linking opportunities, resolve sitewide issues, optimize your anchors, and ensure your most valuable pages are easily accessible.
With AI-powered automated suggestions, you can streamline your internal linking campaign to create an SEO-friendly website structure—minus all the manual labor.
Try LinkStorm now for 14 days FREE—no credit card required, no strings attached.

Leave a Reply